こんにちは。ひろポンプです!
副業やフルコミとして不動産営業をやる上で、ホームページはどうしても必要ですよね。
しかしホームページの作成費用はできるだけかけたくないと考える人も多いのではないでしょうか。
- ホームページって業者に頼らずに作れるの
- 不動産サイトの簡単な作り方が知りたい、、
- 初心者でもオシャレなデザインにしたい。。
不動産のホームページ制作について、上記のような要望や疑問を抱く人もきっと少なくないはず。
そこで今回は、不動産サイト・ホームページの作り方4ステップ【HP制作業者いらず】というテーマで話を進めていきます。
賃貸仲介・賃貸管理・売買仲介など約5年の実務経験あり
宅地建物取引士・FP2級・簿記2級を保有しています
フリーランス宅建士として『ひろポンプ不動産』を運営中
私が運営してる『ひろポンプ不動産』は、今回ご紹介する方法で0から作りました!
プログラミング知識は不要のため、完全初心者でも簡単にオシャレなサイトに仕上がります。
HP制作会社に数十万円をかけて発注するよりも、圧倒的に安く済ませることが可能です。
ぜひ最後までご覧ください。
【簡単4ステップ】不動産サイト・ホームページの作り方

さっそく不動産サイト・ホームページの作り方をご紹介します。
具体的には次の4ステップを踏めばOKです。
- レンタルサーバーを契約
- WordPressの初期設定
- デザインテーマを設定
- プラグインをインストール
「英語ばっかり…やっぱりおれにはサイト作成なんて無理だよ…」と諦める必要は1ミリもありません!
専門用語を知らなくても、手順通りにやれば誰でも簡単にWebサイトをゲットできます。
ステップ①:レンタルサーバーを契約

最初にレンタルサーバーを契約するステップです。
サーバーとは、”自分のホームページを表示するために必要なネット上の土地”のイメージ。
「私のサイトはここにあるよー!」と主張するために、ホームページを作るにはサーバーを立てる必要があります。
HP作成なら『ConoHa WING』がおすすめ

ホームページを作るなら『ConoHa WING![]() 』がおすすめ!
』がおすすめ!
- 初期費用0円+ドメイン代永久無料
- 表示スピードが国内最速で高性能
- 操作画面がシンプルで設定が簡単
など、たくさん特徴がありますが、最大の魅力は初心者の強い味方になってくれる点。
面倒な作業を『ConoHa WING![]() 』が半自動で設定してくれるだけでなく、コスパも最強なレンタルサーバーです。
』が半自動で設定してくれるだけでなく、コスパも最強なレンタルサーバーです。
もちろん『ひろポンプ不動産』もConoHa WINGを利用しています!
もちろん『ひろポンプ不動産』もConoHa WINGを利用しています!
たった3分『ConoHa WING』に申し込む手順
実際に『ConoHa WING![]() 』に申し込む手順を解説していきます。
』に申し込む手順を解説していきます。
たった3分ほどで完了するのでご安心を!
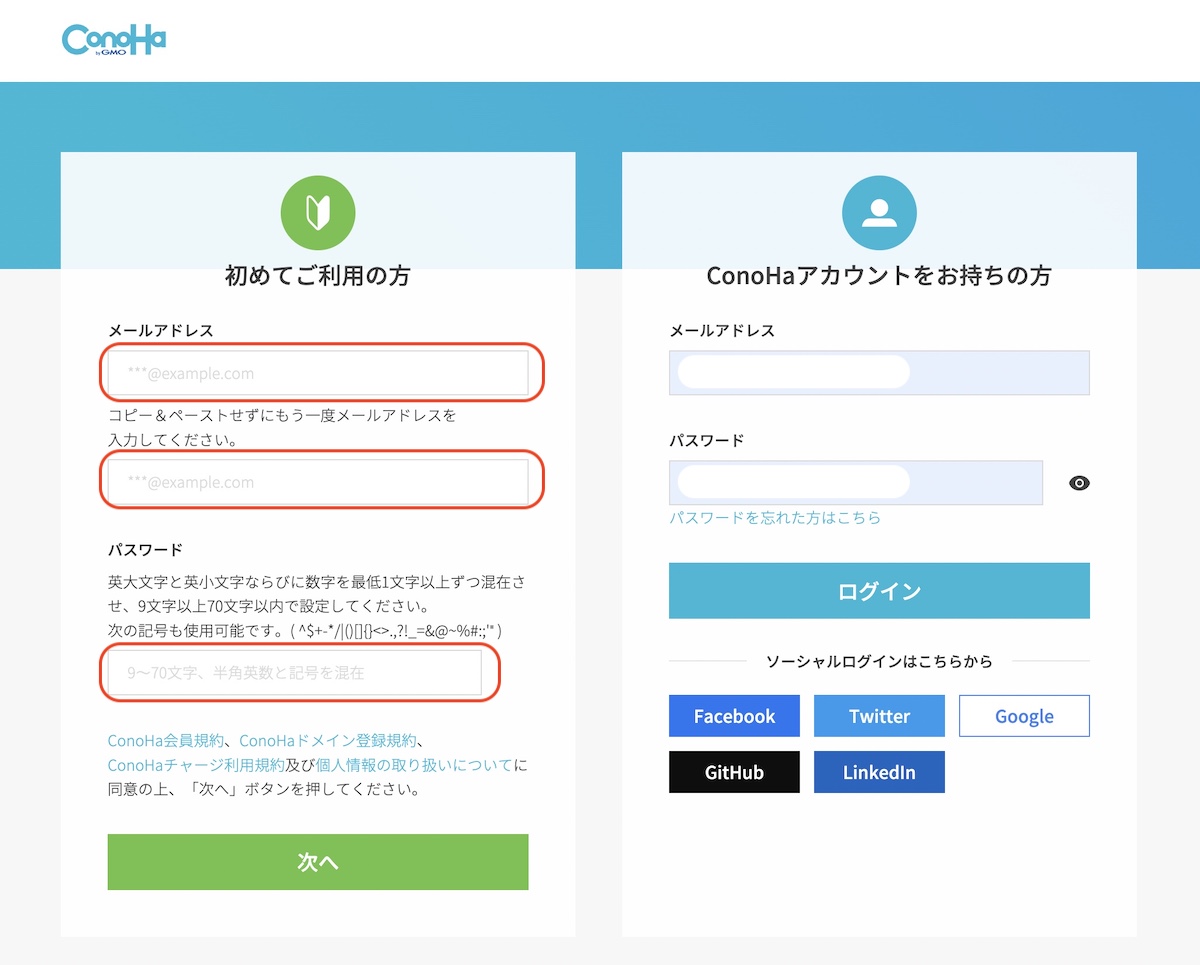
まずは『ConoHa WING![]() 』の公式サイトへアクセスします。
』の公式サイトへアクセスします。
画面左の「初めてご利用の方」にメールアドレスを2回・任意のパスワードを入力して「次へ」をクリック。

続いてプラン選択です。

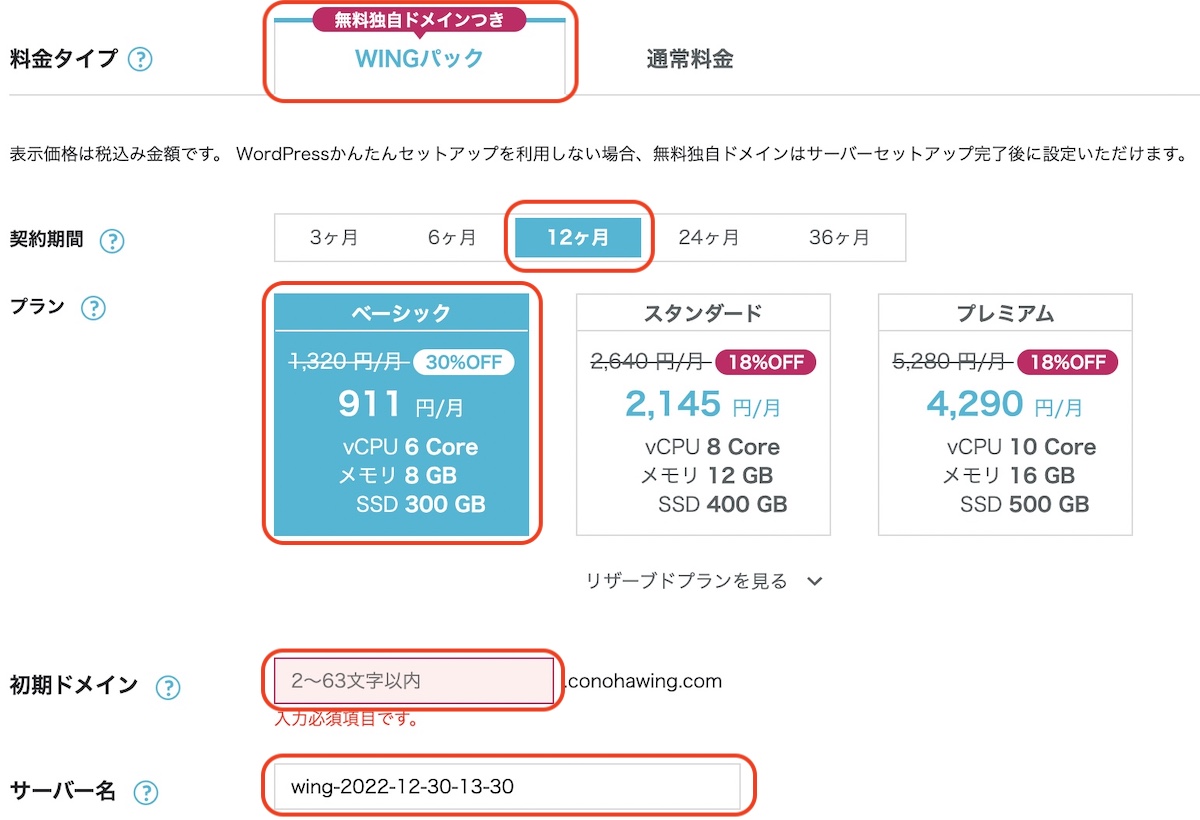
入力項目が多く感じるかもですが、下記のとおりに入力すればOKです。
- 料金タイプ:「WINGパック」を選択
- 契約期間:12ヶ月推奨(バランスが良くおすすめ)
- プラン:「ベーシック」で充分
- 初期ドメイン:何でもOK(ほぼ使わないため)
- サーバー名:そのままでOK
契約期間は長ければ長いほど割引が大きくお得ですが、私はキリがいい12ヶ月にしています。
ステップ②:WordPressの初期設定

続いてWordPressの初期設定を行っていきます。
WordPressとは世界で最も利用されているWebサイトが簡単に作れるシステムのこと。
本来であれば、ドメイン取得→サーバー紐付けなどエンジニア知識がないと難しい作業を自分でやらなければなりません…
しかし『ConoHa WING![]() 』は神サービスなので、数秒で設定してくれます!笑
』は神サービスなので、数秒で設定してくれます!笑
- WordPressかんたんセットアップ
- WordPressに独自SSLを設定する
上記の2つをポチポチしながら進めていきましょう。
WordPressかんたんセットアップ
引き続き『ConoHa WING![]() 』の設定画面で、WordPressかんたんセットアップを設定していきます。
』の設定画面で、WordPressかんたんセットアップを設定していきます。

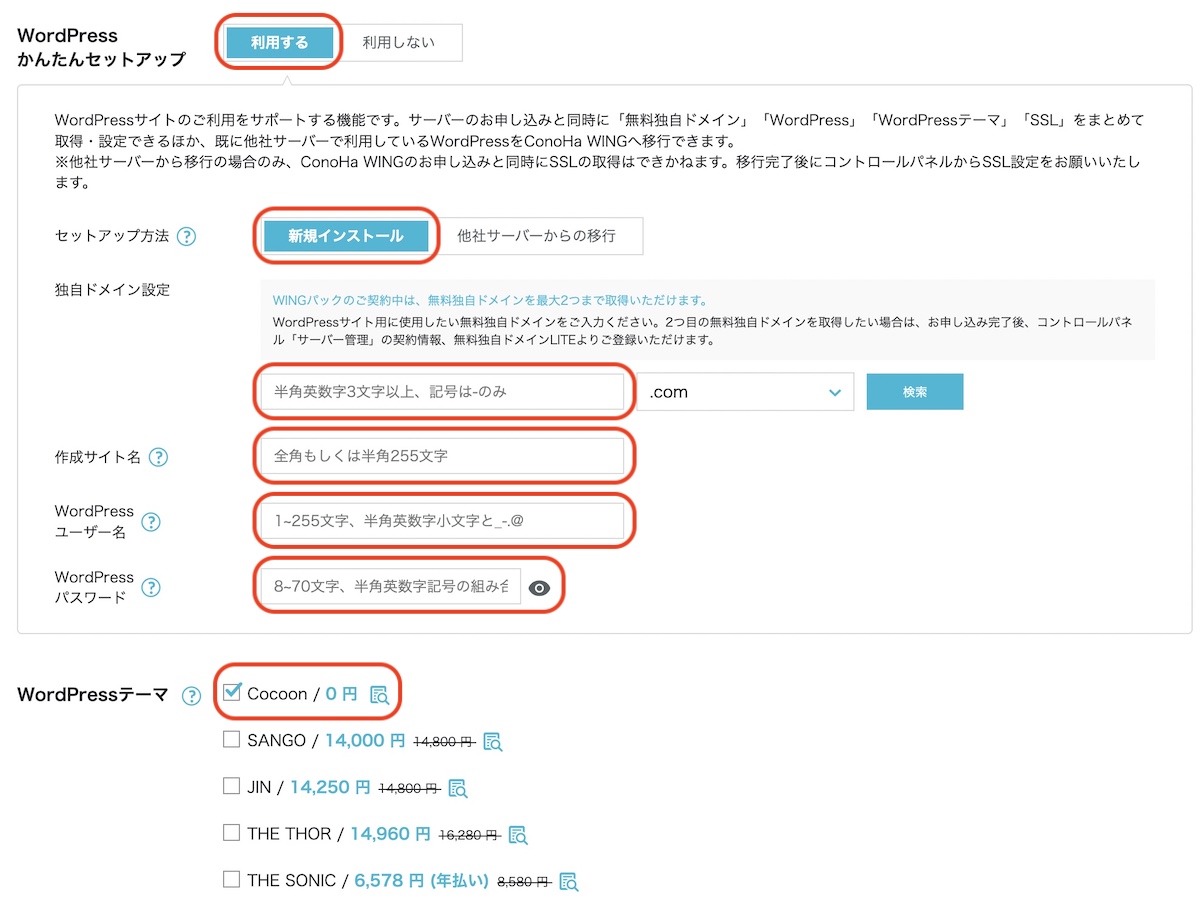
下記を参考に入力していきましょう。
- WordPressかんたんセットアップ:「利用する」を選択
- セットアップ方法:「新規インストール」を選択
- 独自ドメイン設定:好きな文字列を入力
- 作成サイト名:ブログ名を入力(あとで変更可)
- WordPressユーザー名:ユーザー名を入力(なんでもOK)
- WordPressパスワード:任意のパスワードを設定
- WordPressテーマ:とりあえず無料の『Cocoon』を選択
それぞれの項目を詳しく説明していきます。
①WordPressかんたんセットアップ
「利用する」を選択します。
ドメイン取得+サーバーとの紐付けを自動的にやってくれる優れものです。
②セットアップ方法
初めてHPを作る想定のため「新規インストール」を選択します。
他社からのサーバー乗り換えの場合は、「他社サーバーからの移行」を選びましょう。
③独自ドメイン設定
ドメインを設定します。
ドメインはWebサイトの住所のようなものです。
もっと簡潔にいうとURLのことで、本サイトであれば「renfree.jp」を指します。
なんでもOKではありますが、できるだけシンプルに不動産ホームページを表現する文字列がオススメです。
ドメインは後から変更できません。
またドメイン名は同じものは使えないので、注意しましょう。
④作成サイト名
作成サイト名で、サイトの名前を決めます。
ただしあとから変更可能なので、パッと思いついたサイト名で問題ありません。
⑤WordPressユーザー名
WordPressへログインする際に使うユーザー名です。
適当でもOKですが、覚えやすい文字列にしておきましょう。
⑥WordPressパスワード
WordPressへログインするときに必要なパスワードです。
当然、忘れるとログインできなくなるので、設定したらどこかにメモしておいてください。
⑦WordPressテーマ
ブログのデザインを整えるためのWordPressテーマを設定します。
おすすめのWordPressテーマは後述するので、ここでは一旦『Cocoon』を選択。
以上の入力が完了したら、画面右の「次へ」をクリックします。
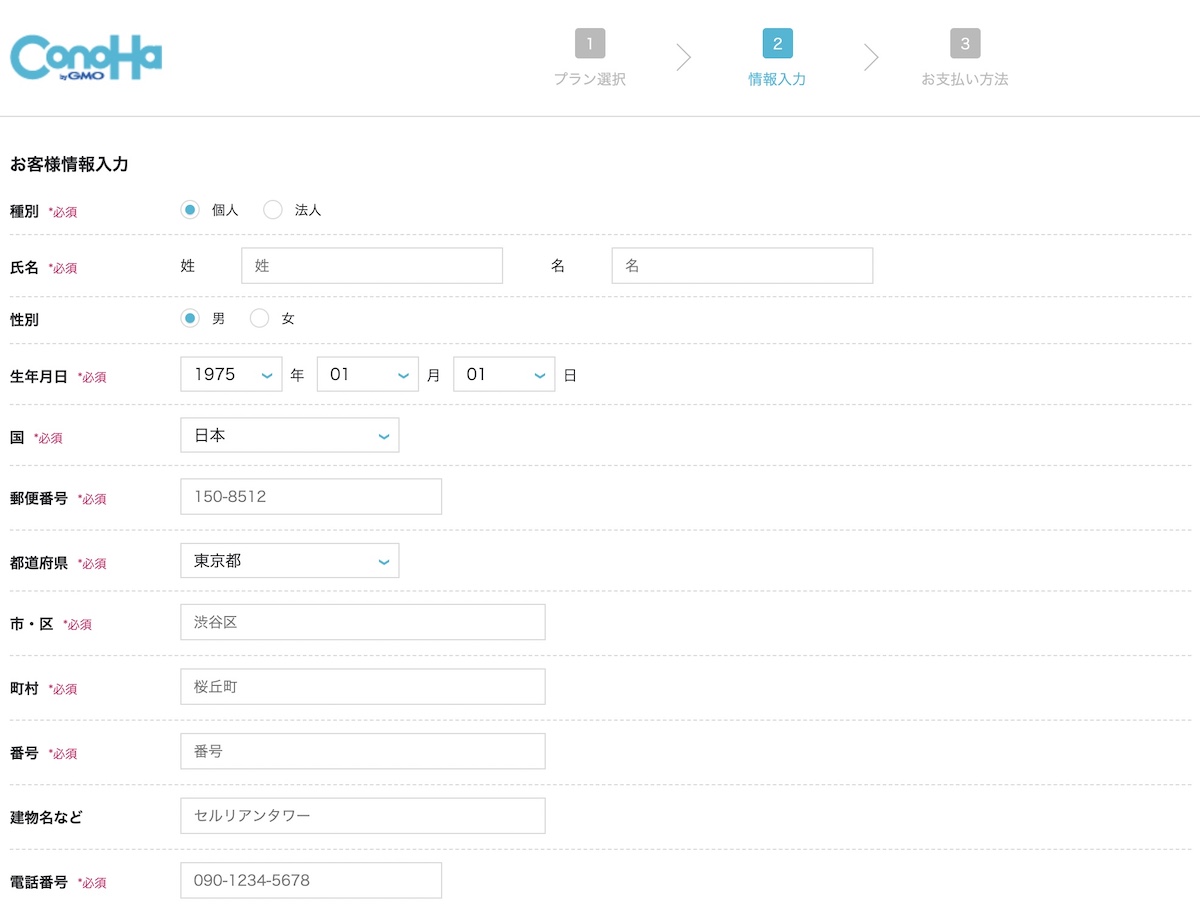
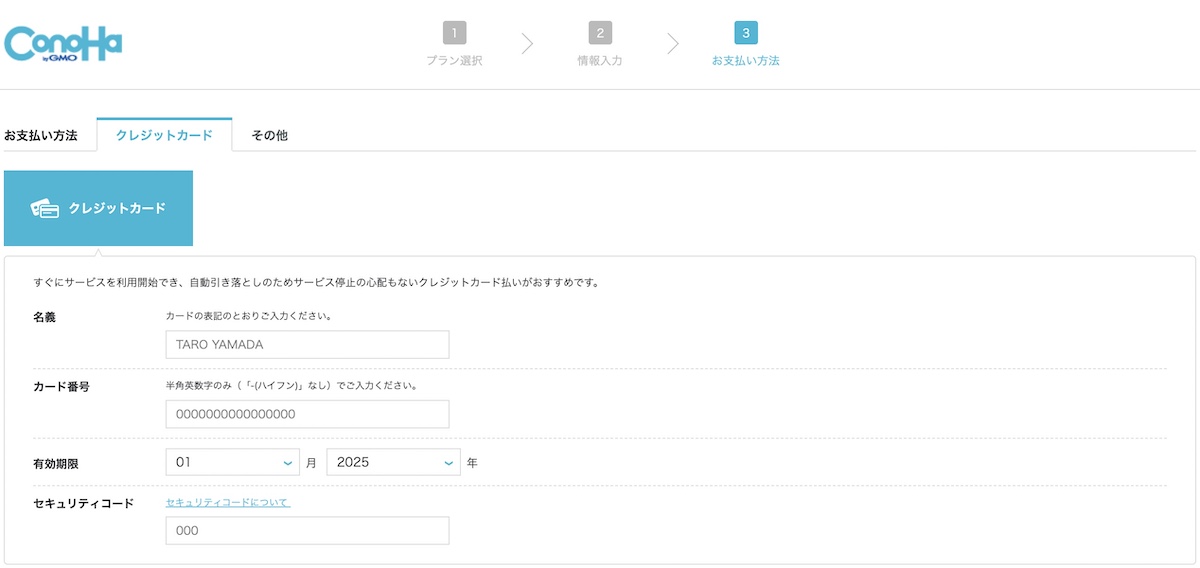
残りは手順に沿って、「お客様情報入力」と「お支払い方法」を入力すればOK。


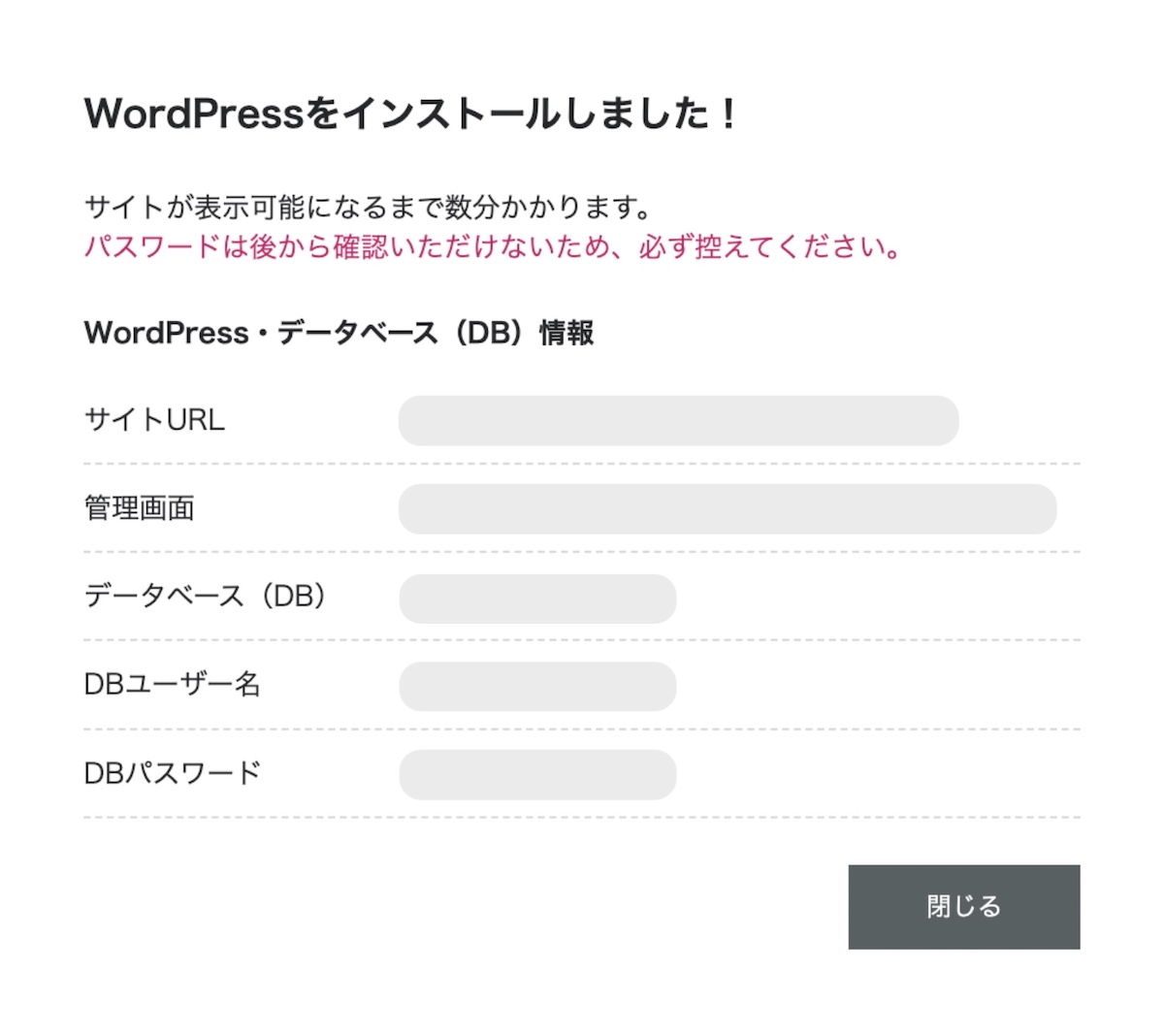
下記の画面が表示されれば、Webサイトの完成です!

意外と簡単でしたよね?お疲れ様でした!!
WordPressに独自SSLを設定する
Webサイトの立ち上げは完了しましたが、セキュリティ強化のために、WordPressに独自SSLを設定していきます。
といいつつ、特に必要な操作はなく、待てば勝手に自動で設定してくれます。
『ConoHa WING』にお礼で頭を下げながら、反映まで30分〜1時間待ちましょう!笑
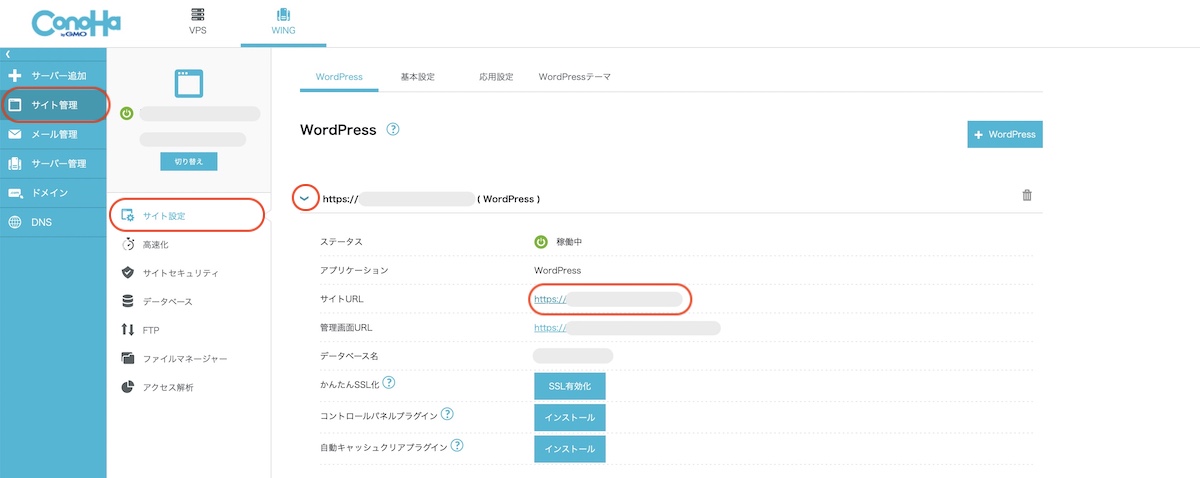
時間が経ったら、管理画面の「サイト管理」→「サイト設定」からURLのタグをクリックします。

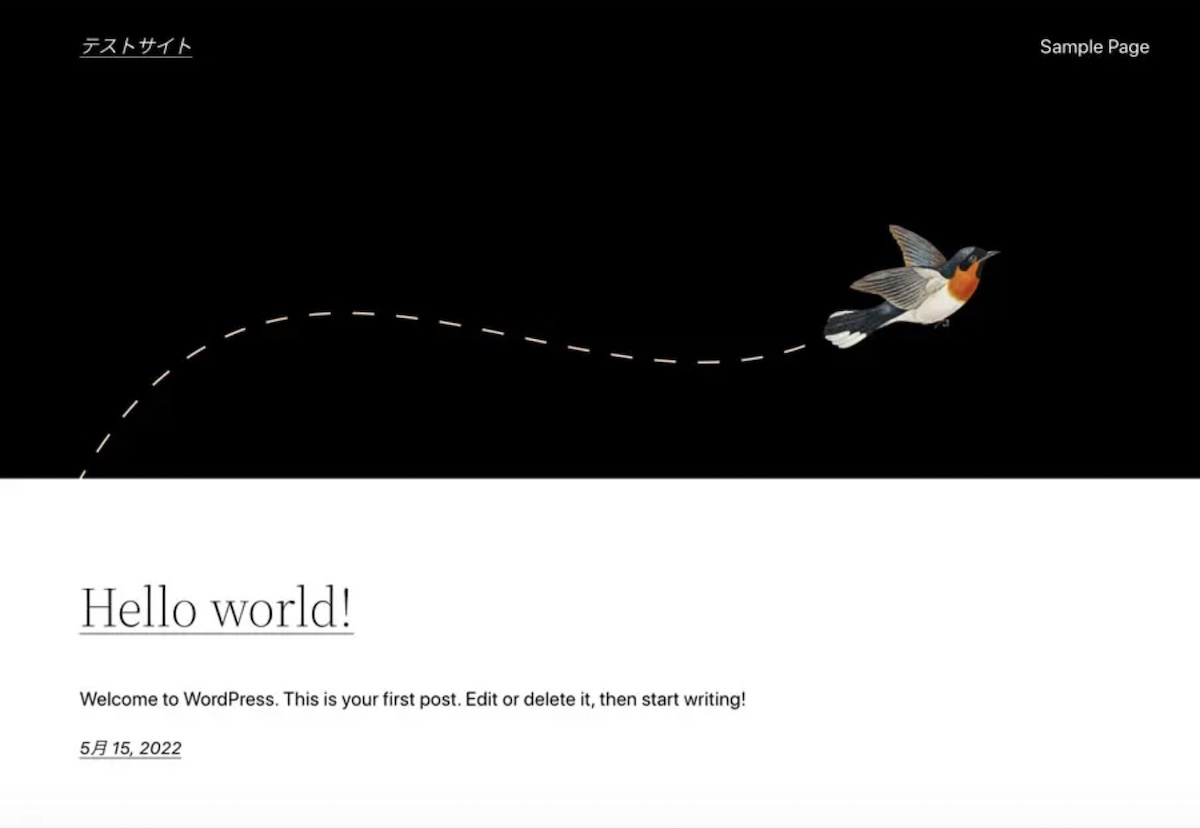
サイトURLをクリックして、下記のような画面が表示されればOK。

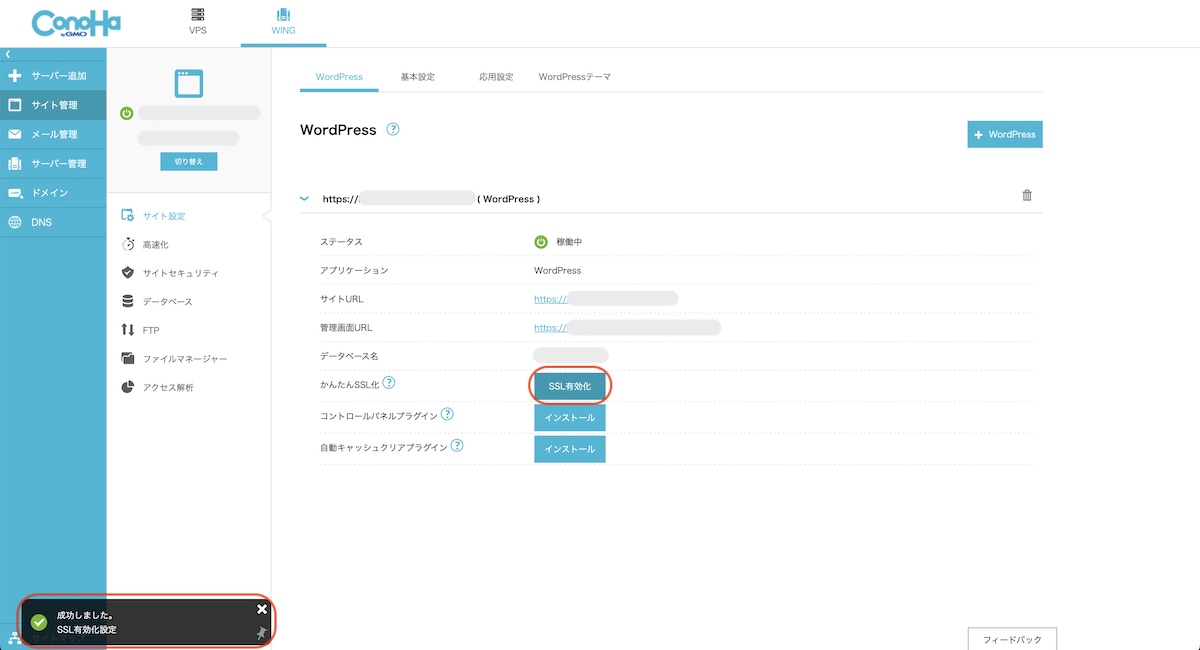
次に「SSL有効化」をクリックして、画面左下に「成功しました!」とポップアップが出たら設定完了です。

もしボタンが押せない場合はもう少しそのまま待機しましょう!
ステップ③:デザインテーマを設定

WordPressには”テーマ”と呼ばれるサイトのデザインを整えてくれる機能があります。
先ほど設定した『Cocoon』でも最悪OKですが、無料のためどうしても限界があります…
お客様に好印象を与えるホームページを作るためにも、有料のテーマを購入するのがおすすめです。
初めてのHP制作は『SWELL』を選ぼう

初めてホームページ制作を進めていく人は『SWELL』という有料テーマを選びましょう。
Webデザインの知識がなくても、直感的な操作でプロ級の不動産サイトを簡単に作れちゃうので驚き!
もちろん私の『ひろポンプ不動産』もSWELLを使ってデザインを仕上げています。
値段は17,600円(税込)で決して安い買い物ではありませんが、業者に頼むよりもはるかにコスパがいいはずです。
『SWELL』の丁寧なマニュアルを見て、あなた好みのHPを作っていきましょう!
ステップ④:プラグインをインストール

ここまでで9割ほど完了していますが、最後にプラグインをインストールを行います。
プラグインとは、WordPressの機能を拡張したり補助したりするアプリのようなもの。
具体的には下記の6つをインストールします。
- SiteGuard WP Plugin【セキュリティ強化】
- BackWPup【バックアップ取得】
- Broken Link Checker【リンク切れチェック】
- Contact Form 7【お問い合わせフォーム】
- Akismet Anti Spam【スパムコメント対策】
- XML Sitemap & Google News【サイトマップ】
それぞれがどのような効果があるかを覚える必要はありませんが、気になる方は下記のブログをチェックしてみてください。
超簡単:WordPressのプラグイン導入手順
スマホにアプリをダウンロードする感覚で、WordPressにプラグインを導入していきます。
具体的な導入手順は以下の2ステップです。
- 新規追加からインストール
- インストールしたら有効化
導入といっても、コピペしてクリックしていくだけでOKです。
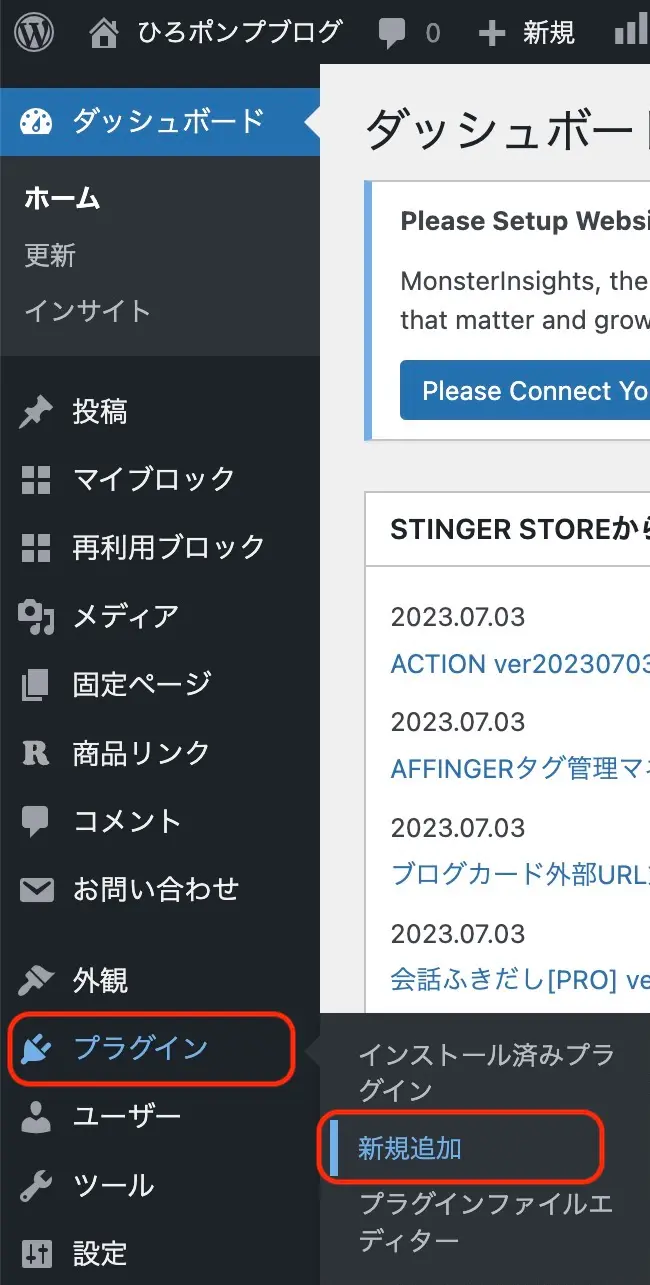
手順①:新規追加からインストール
先ほど設定したWordPressにログインします。
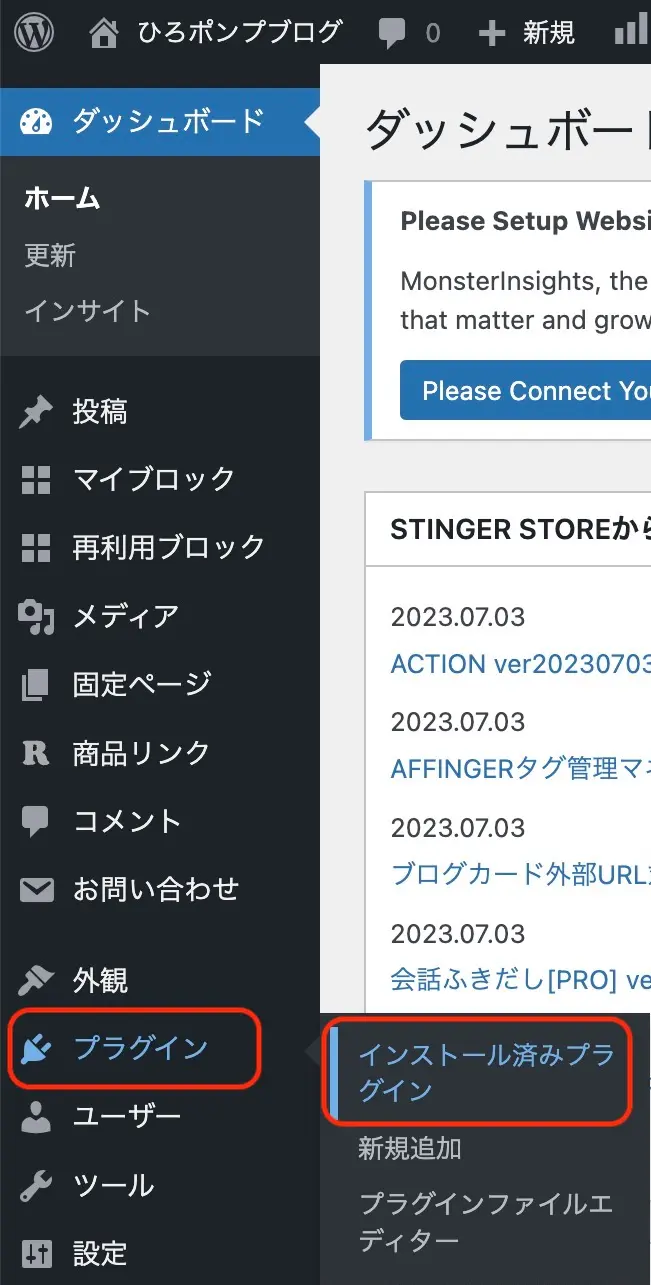
そのまま左のサイドメニューから「プラグイン」→「新規追加」をクリック。

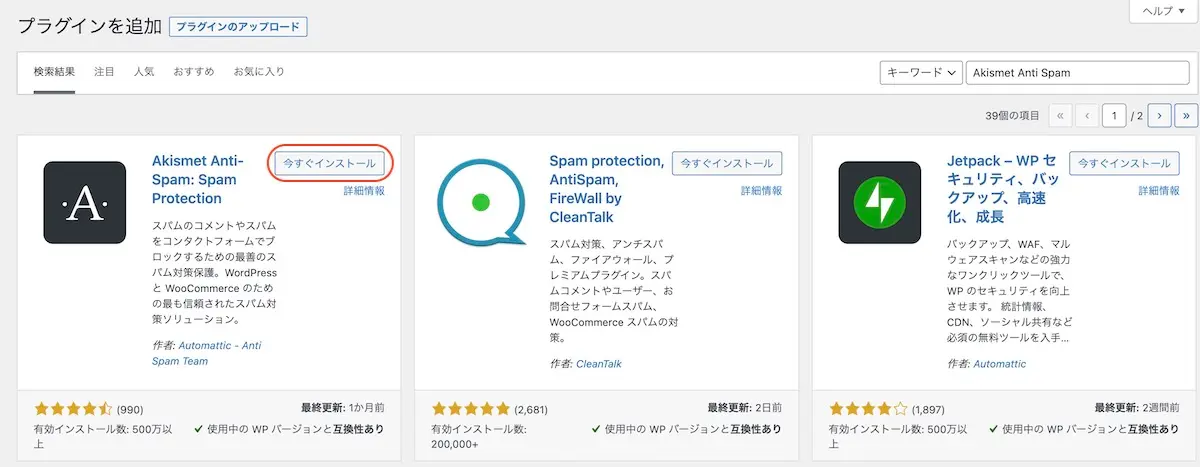
導入したいプラグインの名前をコピーして、右上の検索窓にペースト。
該当するプラグインの「今すぐインストール」をクリックします。

ステップ②:インストールしたら有効化
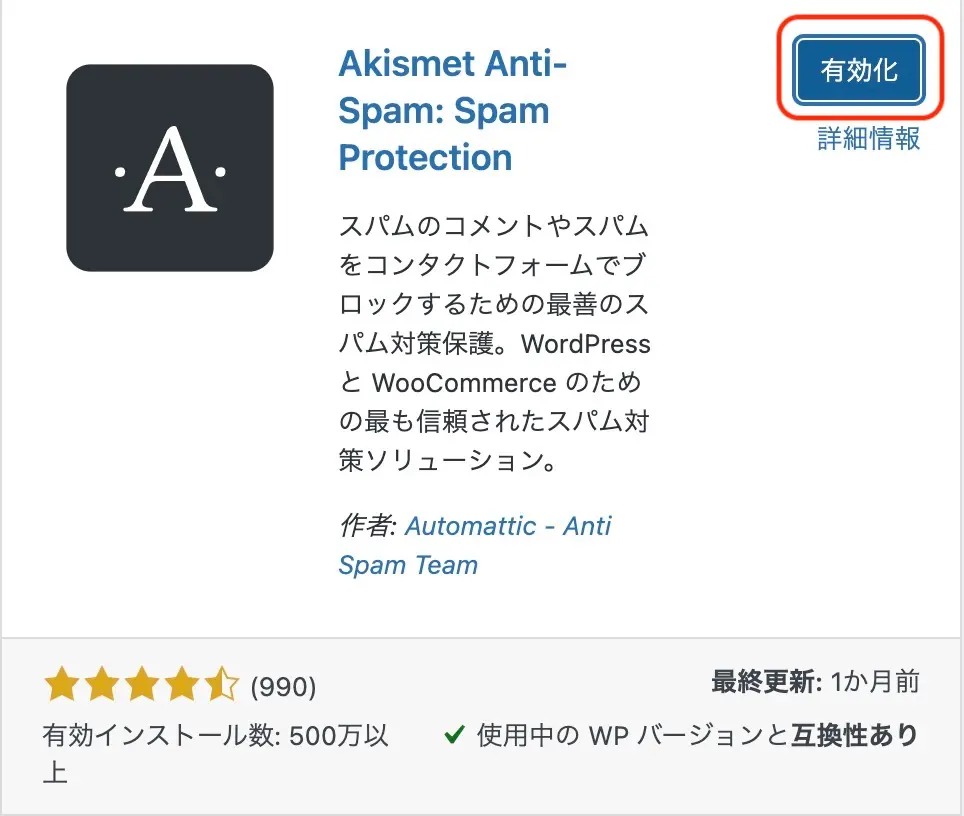
インストールが終わったら、そのまま「有効化」をクリックすれば完了です。

ちなみに無効化する場合には、ダッシュボードから「プラグイン」→「インストール済みプラグイン」をクリック。

「無効化」をクリックすればOK。

もし削除したい場合は、そのまま「削除」をクリックすれば完了です。

WordPressのプラグインは現時点で6万個あると言われています。
サイト運営をしていく中で他にも必要なプラグインが出てきた場合は、上記の手順を参考に追加してみてください。
以上です。
不動産サイト・ホームページの作り方を余すことなくお伝えできました!
ただし今回ご紹介できたのはあくまで作成方法のみです…
ブログを更新したりSNSを運用したり工夫しながら集客にも力を入れていきましょう。
それではまたどこかで(*´ー`*)